[实例] DWR Getting Started
入门一下DWR
第一步还是按照官网的Getting Started...只要5步就跑起来了
两个jar包, web.xml中配置, dwr.xml中配置

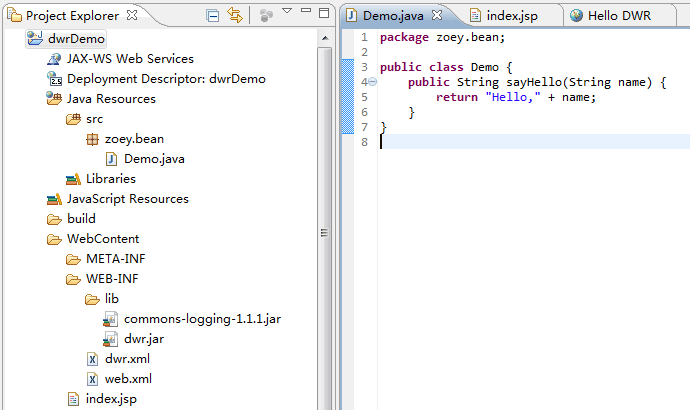
Demo.java
package zoey.bean;
public class Demo {
public String sayHello(String name) {
return "Hello, " + name;
}
}
web.xml
<servlet>
<display-name>DWR Servlet</display-name>
<servlet-name>dwr-invoker</servlet-name>
<servlet-class>org.directwebremoting.servlet.DwrServlet</servlet-class>
<init-param>
<param-name>debug</param-name>
<param-value>true</param-value>
</init-param>
</servlet>
<servlet-mapping>
<servlet-name>dwr-invoker</servlet-name>
<url-pattern>/dwr/*</url-pattern>
</servlet-mapping>
dwr.xml
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE dwr PUBLIC
"-//GetAhead Limited//DTD Direct Web Remoting 3.0//EN"
"http://getahead.org/dwr/dwr30.dtd">
<dwr>
<allow>
<create creator="new" javascript="demo">
<param name="class" value="zoey.bean.Demo" />
</create>
</allow>
</dwr>


index.jsp
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="ISO-8859-1"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
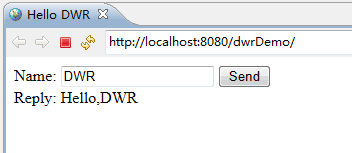
<title>Hello DWR</title>
<script type='text/javascript' src='/dwrDemo/dwr/engine.js'></script>
<script type='text/javascript' src='/dwrDemo/dwr/interface/demo.js'></script>
<script type='text/javascript' src='/dwrDemo/dwr/util.js'></script>
<script type='text/javascript'>
function update() {
var name = dwr.util.getValue("demoName");
demo.sayHello(name, function (data) {
dwr.util.setValue("demoReply", data);
});
}
</script>
</head>
<body>
Name:<input type="text" id="demoName">
<input type="button" value="Send" onclick="update()" /><br/>
Reply: <span id="demoReply"></span>
</body>
</html>

官方还给出了许多事例程序, 接下去根据需要学习了
