[CSS] 创建打印样式表
Chrome浏览器有一项非常好用的功能, 就是直接将网页保存为PDF(Ctrl+P), 虽然部分人觉得没有用, 但我经常使用这个功能
比如说, 有的博文写得不错, 想保存, 但是以什么样的方式保存是个问题
以前我会用为知, EverNote之类的笔记软件保存, 但是我又有格式强迫症, 总觉得保存下来的网页不够漂亮, 因为会保存一些不必要的格式
所以还是存为PDF对我来说可看性强一点
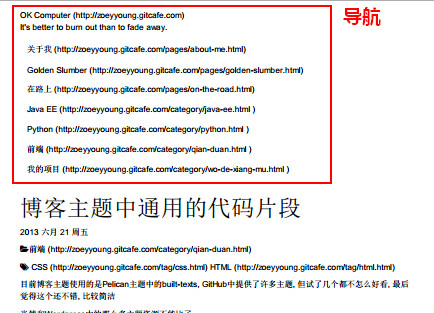
许多网站并没有Print Style Sheet这个东西, 直接后果是我存为PDF时会连导航栏, 底部信息等跟文章无关的东西一并保存了, 需要打印的话这些也会一起打印出来
因此, 对于信息类的网站, 有一个Print Style Sheet我认为是非常有必要的
而这个东西的创建又极其的简单, 只要在原有的样式表中添加一个media="print"的样式表
<link href="print.css" type="text/css" rel="stylesheet" media="print" />
原有的样式表的media="screen", 否则打印样式表会继承原有的样式表(非必须)
<link href="screen.css" rel="stylesheet" type="text/css" media="screen" />
需要注意的是, Chrome的打印功能本身对页面进行了处理, 因此一些样式不设置也不影响
但是对于内容的显示与否, Chrome的打印样式并未做处理
下面是创建样式的主要步骤(同参考文档, 详细解说可看参考文档):
1. Remove the Navigation
更简单的说, 就是移除一切不需要显示的, 设置display: none;
#nav, #sidebar { display: none; }
一个小技巧, 就是为所有不需要打印的元素添加一个类
.no-print { display: none; }
2. Enlarge the Content Area
扩大正文区域, 一般我们文章显示宽度并非100%, 这边修改正文区域为100%, 并移除浮动
#content { width: 100%; margin: 0; float: none; }
3. Reset the Background Colors
重置背景色, 打印一般为白底黑字, 但一些网页的背景颜色是深色, 而字体是浅色, 所以要重置
body { background: white; }
#content { background: transparent; }
4. Reset Text Colors
既然要重置背景色, 当然字体颜色也要重置了, 否则打印字体颜色为白色的字, 那就没法阅读了
#author { color: #111; }
5. Display the Destination of Links
网页中的链接在打印的文章中是无法点击的, 这时打印出链接会更直观的表示出这里是链接, 而不是直接略过了, 当然并不是所有链接都需要打印出, 通常是正文中的链接才需要打印出
a:link:after { content: " (" attr(href) ") "; }
6. Make Links Stand Out from Regular Text
给链接添加样式, 比如加粗, 或加下划线
a:link { font-weight: bold; text-decoration: underline; color: #06c; }
7. What About Font Size?
设置字体大小, 差不多就行了
p { font-size: 12pt; }
8. What About Fonts?
设置字体
body { font-family: Georgia, ‘Times New Roman’, serif; }
9. My Blog Has a Lot of Comments. What Should I Do?
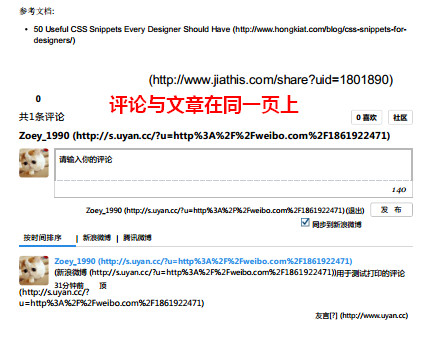
对于评论的处理, 显示还是不显示? 让读者自己选择吧, 使用分页, 将评论的页面单独出来, 打印或保存时都可以选择打印部分页
#comments { page-break-before: always; }
10. Show a Print-Only Message
只在打印中显示的信息, 方法就是设置一段在正常页面不显示的段落, 然后在打印页面中显示出来, 利用display属性
我的print.css
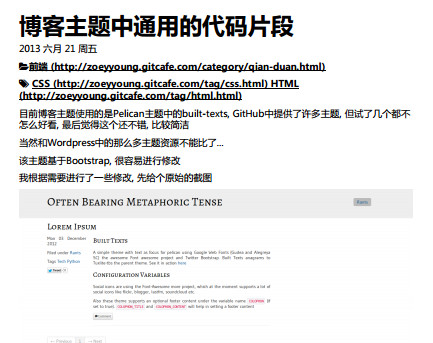
添加样式前:



添加样式后:


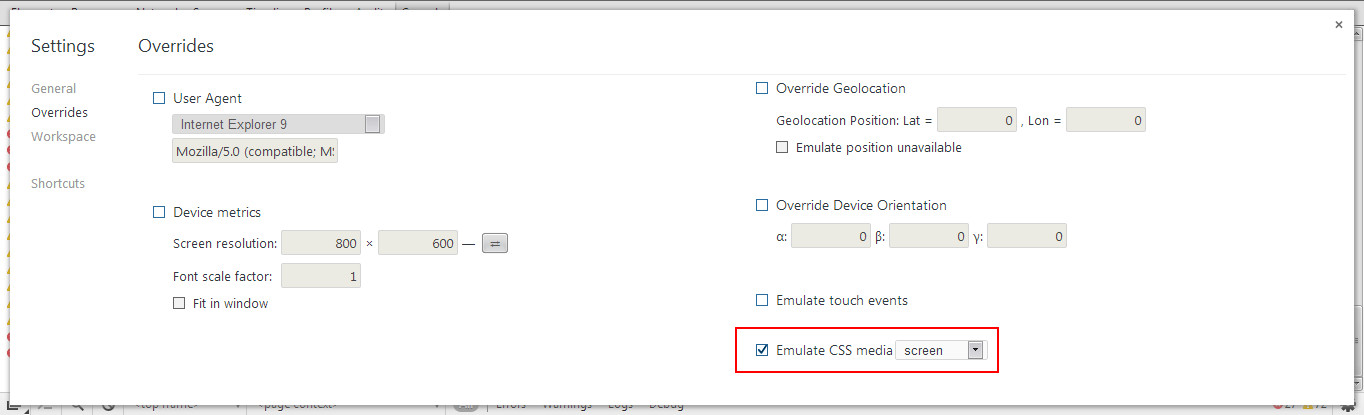
Chrome的开发人员工具中还有模拟media的功能

将Emulate CSS media修改为print后页面显示为

参考文档:
存在问题
- 在Chrome中经常会直接显示打印的效果...用Ctrl+F5刷新才显示正常, 为什么? 在IE下没发现这个问题..
