[CSS] 博客主题中通用的代码片段
目前博客主题使用的是Pelican主题中的built-texts, GitHub中提供了许多主题, 但试了几个都不怎么好看, 最后觉得这个还不错, 比较简洁
当然和Wordpress中的那么多主题资源不能比了...
该主题基于Bootstrap, 很容易进行修改
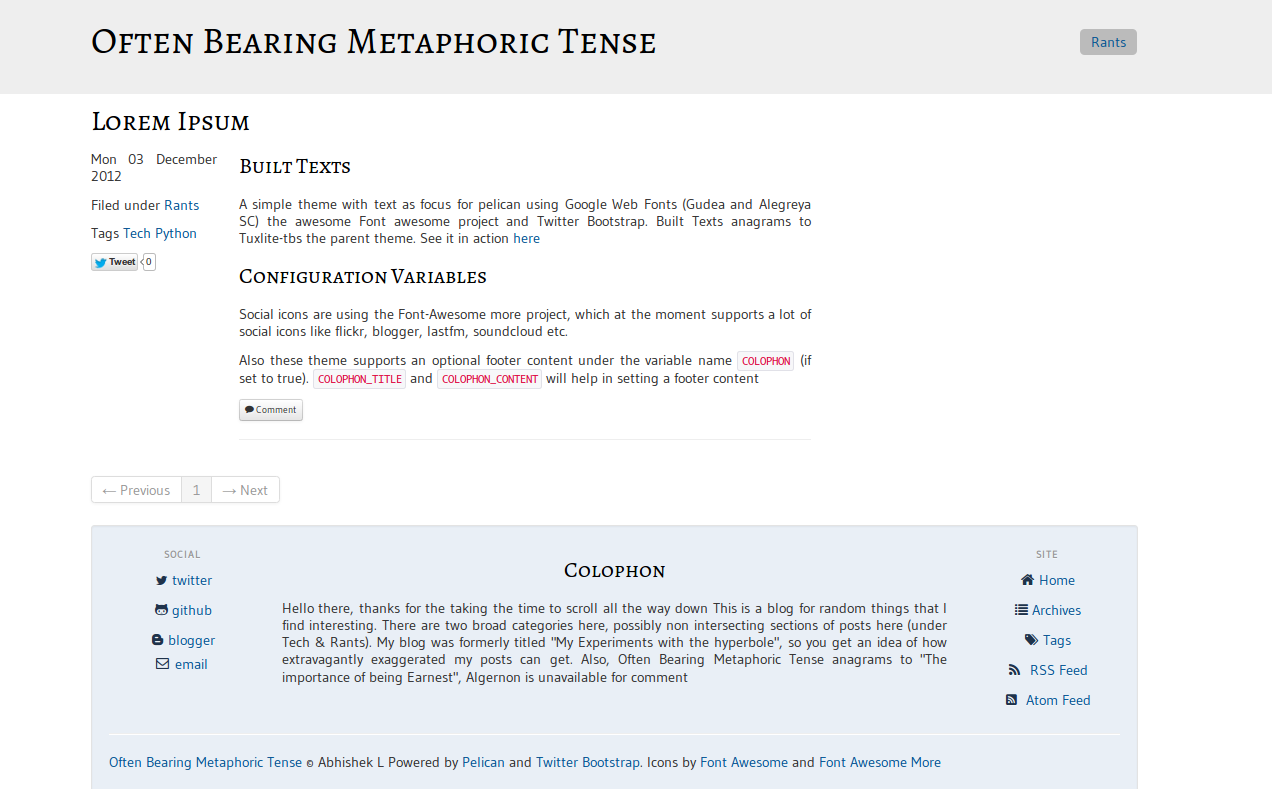
我根据需要进行了一些修改, 先给个原始的截图

下面记录一些可做的修改和资源
字体
本博客的字体使用到了Google Font API
http://www.google.com/fonts/
页面中:
/* Single font load*/
<link rel="stylesheet" type="text/css" href="http://fonts.googleapis.com/css?family=Droid+Serif">
/* Multiple font load*/
<link rel="stylesheet" type="text/css" href="http://fonts.googleapis.com/css?family=Nobile|Droid+Serif|Old+Standard+TT|Droid+Sans"><!-- Some special fonts -->
CSS文件中:
body {
font-family: 'Droid Serif', serif; font-size: 48px;
}
使用方法很简单, 就不介绍了, 缺点是只适用于英文字体...
自定义文本选择

设置选中时的颜色
::selection { background: #F92659; color:white; }
::-moz-selection { background: #F92659; color:white; }
::-webkit-selection { background: #F92659; color:white; }
改变颜色值即可
隐藏Brand文本为Logo标志
.brand {
text-indent: -9999px;
display: block;
width: 320px;
height: 45px;
background: transparent url("static/logo.png") no-repeat scroll;
}
根据Brand原来属于什么标签或位置会有所不同, 做微调即可
英文一般直接用特殊字体就好了感觉...
许多网站都用了这个方法来设置Logo
修改引用的样式
blockquote {
background: #f9f9f9;
border-left: 10px solid #ccc;
margin: 1.5em 10px;
padding: .5em 10px;
quotes: "\201C""\201D""\2018""\2019";
}
blockquote:before {
color: #ccc;
content: open-quote;
font-size: 4em;
line-height: .1em;
margin-right: .25em;
vertical-align: -.4em;
}
blockquote p {
display: inline;
}
给文章图片加边框

.article-content img{
background:#000; /*Change this to a background image or remove*/
border:solid #fff;
border-width:6px 6px 20px 6px;
box-shadow:1px 1px 5px #333; /* Standard blur at 5px. Increase for more depth */
-webkit-box-shadow:1px 1px 5px #333;
-moz-box-shadow:1px 1px 5px #333;
}
注意不要把不该加的也给加上了...
其实应该引入类的...
锚链接伪类
a:link { color: blue; }
a:visited { color: purple; }
a:hover { color: red; }
a:active { color: yellow; }
这个记忆的方式貌似是LoVe HAte, 需要按顺序设置
评论与分享系统
我用的友言
默认是用的DISQUS, 但这个对国产的社交化平台没啥支持, 所以换成了友言
同时用了加网, 用于分享
百度分享也提供了一样的功能...
待续...
参考文档:
