[项目] 书签云项目的Chrome浏览器插件


创建manifest.json文件
{
"manifest_version": 2,
"name": "LinksBox",
"description": "我的书签管理应用Chrome浏览器插件.",
"version": "1.0",
"icons": {
"16": "icon.png",
"48": "icon.png",
"128": "icon.png" },
"browser_action": {
"default_icon": "icon.png",
"default_popup": "popup.html"
},
"permissions": [
"tabs", "http://localhost:8888/"
]
}
注意设置permissions才能进行Ajax请求等跨域操作
permissions中添加tabs使允许获得网页url, title, favIconUrl三个属性
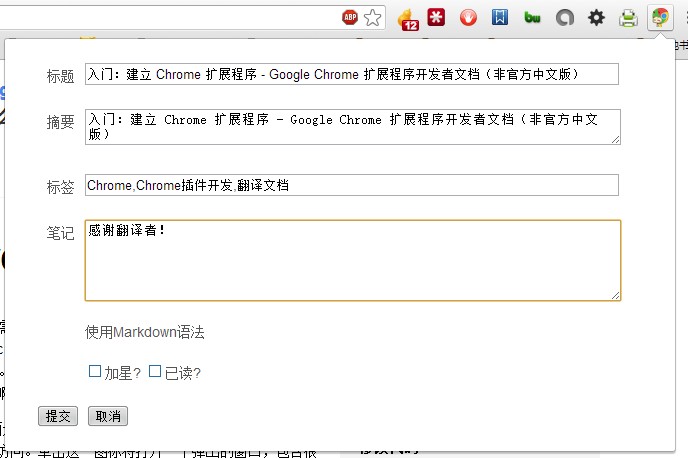
popup.html中放置要弹出的界面, 与写普通的HTML一样
我偷懒直接用了原来的表单, 但是CSS进行了简化
popup.js中放置要执行的脚本, 获取当前标签页的参数
chrome.tabs.getSelected(function(tab) {
initForm(tab);
});
chrome.tabs.onUpdated.addListener(function(tabId, changeInfo, tab) {
initForm(tab);
});
初始化表单:
var initForm = function(tab) {
url = tab.url;
title = tab.title;
favicon = tab.favIconUrl;
$("#title").val(title);
$("#favicon").val(favicon);
jQuery.getJSON(host + '/link/get_info', {url: url}, function(response) {
if (response.success === 'true') {
initAddLinkForm(response);
} else {
alert('数据库返回错误');
}
});
};
项目地址: https://github.com/ZoeyYoung/www-Links-Chrome-Extension
2013/07/24
更新可直接通过选中文本作为笔记
并直接获取网页的HTML字符串, 不在后台重新抓取