[实例] 使用SVG制作简单LOGO
什么是SVG?

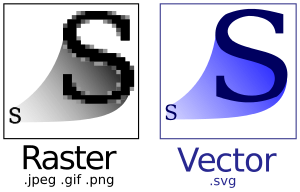
这张图片展示了位图和矢量图的区别。位图是由点构成的,矢量图则是由一些形状元素构成。该图中显示放大位图可以看到点,而放大矢量图看到的仍然是形状。SVG属于矢量图,因此能够无级缩放,而不会导致马赛克。
开始制作
首先在Google Font选择一款字体, 其它地方也可以..
我选了Lobster

使用Inkscape制作.svg文件
参考教程中创建文本部分
快捷键
Alt+<和Alt+>改变当前行的字间距Alt+arrows键移动光标右侧的文字Alt+Left和Alt+Right将文字左右移动Alt+Up和Alt+Down将文字上下移动
可单独调整每个文字的大小
制作后的效果:

这里我只使用了最基础的功能, 因为也是第一次用...还有很多功能值得探索
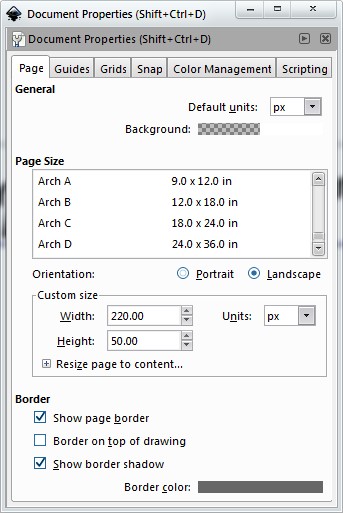
在Document Properties中可调整画布大小

将文件存为logo.svg
接下来可以在网站中设置CSS来实现特殊的效果了
<div class="brand-wrapper">
<a href="http://zoeyyoung.gitcafe.com" class="brand">OK Computer</a>
<p style="text-align: center;">It's better to burn out <br> than to fade away.</p>
</div>
CSS:
body {
background-color: #EAF4FF;
font: 16px/1.5 \5fae\8f6f\96c5\9ed1,tahoma,arial,\5b8b\4f53;
}
.brand {
text-indent: -9999px;
display: block;
height: 130px;
background: rgba(0, 0, 0, 0) url("logo.svg") center 70px no-repeat;
}
.brand-wrapper {
margin: 20px auto;
width: 230px;
height: 230px;
border: 2px dashed #000;
border-radius: 100%;
}
这里用到了设置Logo经常用使用的方法, text-indent: -9999px;, 然后设置背景图片.
brand-wrapper用来制作圆形边框, 通过微调可实现不同的效果

这样一个简单的LOGO就完成了, 而且放大网页并不影响显示效果.