[CSS] Web字体
现代浏览器的优点就是当你觉得某个页面不错的时候, 可以很容易通过开发人员工具学习页面的相关设置(IE可忽略- -, 那个开发人员工具很难用...)
看了几篇相关文章, 都写得比较早了, 有些观点有冲突, 关系到不同平台的问题个人总是比较难以测试
我主要在Win7下使用Chrome浏览器, 没怎么注意字体的问题
这次在各个浏览器下进行一下测试(Mac, WinXP, Linux因条件因素暂时就不测试)
学习一些大网站的设置是不错的方法, 特别是一些前端相关的中文网站
测试字体
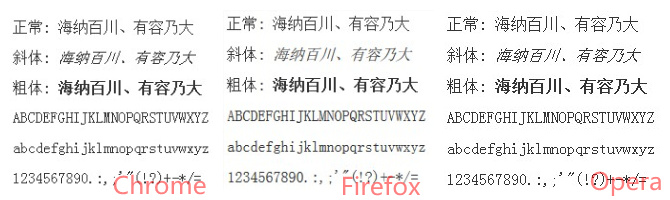
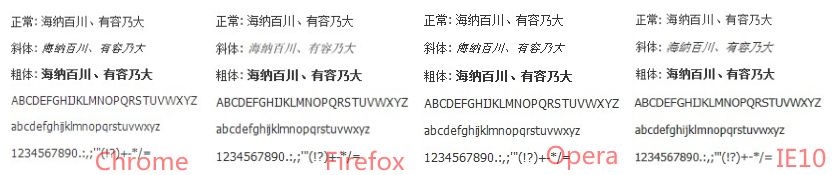
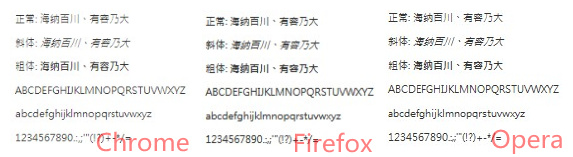
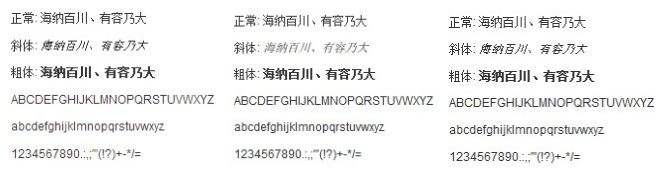
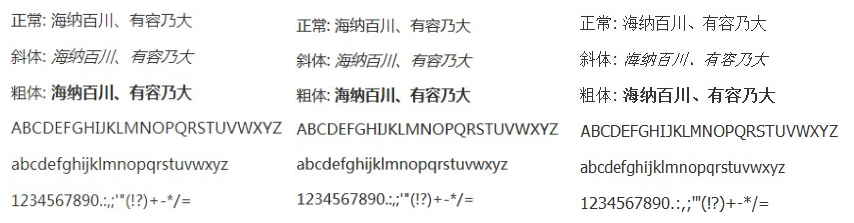
在浏览器中直接调整CSS进行测试
正常: 海纳百川、有容乃大
斜体: 海纳百川、有容乃大
粗体: 海纳百川、有容乃大
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
1234567890.:,;'"(!?)+-*/=
截图不是很清晰, 用了美图秀秀的拼图功能后就更不清晰了 - -||
但还是可以看出区别
- 默认

- 淘宝
font: 12px/1.5 tahoma,arial,\5b8b\4f53;

font: 62.5%/160% "Microsoft JhengHei","微軟正黑體","Microsoft YaHei","微软雅黑",Verdana, Arial, Helvetica, sans-serif;

- 谷歌
font: 12px/1.5 arial,sans-serif;

- 我的设置:
font: 16px/1.5 \5fae\8f6f\96c5\9ed1,tahoma,arial,\5b8b\4f53;

主要区别在斜体上
12px对于现在的屏幕我感觉太小了, 基本我都得把网页放大了看
一些知识点
通常用户看到的页面的样式会受到三层控制:
- 第一层 浏览器的默认样式(各种环境下有不一致性, 一般使用reset.css来尽量重写浏览器的默认设置)
- 第二层 网页定义样式(关键)
- 第三层 用户自定义样式(普通用户不会去设置)
和CSS一样,后面的优先级高于前面的
The main reason why Microsoft chose Arial as standard typeface is because of the license fee from the original Helvectia typeface by the Haas Foundry was too high.
通用字体族(置于最后)
在所有指定字体都失效的情况下,浏览器指定的一种最终的代用字体
如: serif(衬线字体) 和 sans-serif(无衬线字体)
设计者应该尽可能的给出齐全的font set,以尽可能的覆盖所有的系统,而不应该依赖于通用字体族
性能和效率
- 大部分平台都有arial,减少浏览器的查找时间。
- 代码最少,书写方便。arial基本上是名字最短的字体了,可以节约CSS的大小。
- 所有的字母都小写, 目前Google就是这样做的, 好处是既可以编写更快也能提升Gzip压缩的效率。
- 中文最好用unicode表示, 比如使用宋体是{font-family:\5b8b\4f53;}, 使用微软雅黑是{font-family:\5fae\8f6f\96c5\9ed1;}, 这样的好处是避免编码问题, 同时能得到所有的主流浏览器的支持。
- 使用正确的字体种类写法, 避免使用引号, 这样可以缩小CSS的大小。中文字体可以按上一条方式来编写。
一些中文网站的字体设置
有些文章写得比较早, 因此推荐的最佳方案会有所改变, 参考一些网站的字体设置
并非都是最佳的, 但谁也没法定义最佳...
淘宝
font: 12px/1.5 tahoma,arial,\5b8b\4f53;
百度
font-size: 12px;
font-family: arial,\5b8b\4f53,sans-serif;
新浪
font: 12px/1.125 Arial,Helvetica,sans-serif;
font: 62.5%/160% "Microsoft JhengHei","微軟正黑體","Microsoft YaHei","微软雅黑",Verdana, Arial, Helvetica, sans-serif;
font-family: 'Times New Roman',Helvetica,arial,freesans,clean,sans-serif;
font-size: 13px;
line-height: 18px;
相关文档:
-
谈谈网页设计中的字体应用 (1) Font Set 作者: 棕熊 时间: 2008-04-29
-
默认Web字体样式 作者: 秦歌, 时间: 2009-11-22
[项目] 基于XMPP的Web IM
我的基于XMPP的Web IM项目, 采用jQuery和jQuery UI, 还有strophejs开源库实现. 在看《XMPP高级编程》时,第一个程序就跑不起来,因为书中提供的BOSH连接管理器不可用,本文同时介绍了如何配置BOSH.